.css 파일을 보면 꺽쇠 > 를 종종 보곤 합니다. 이 친구가 등장했을 때는 어떤 역할을 하는지 간단한 예제를 통해 알아보겠습니다.
우선 다음과 같은 html 코드 블럭이 있다고 가정하겠습니다.

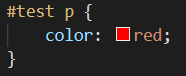
이 상황에서, 다음과 같은 css 코드로 꾸며준다면 어떻게 될까요?

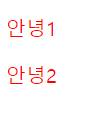
결과는 "안녕1", "안녕2" 모두 빨간색으로 표현됩니다. "아이디가 test인 요소 내 모든 p 요소들의 색상을 빨강으로 해줘"라는 의미가 되기 때문입니다.

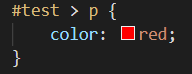
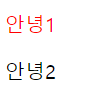
반면, 다음과 같은 css 코드로 꾸며주면 "안녕1"만 빨강으로 표현됩니다.


이렇게 되는 이유는 #test와 p 사이의 꺽쇠(>) 때문입니다. 꺽쇠가 추가됨으로 위 css 코드는 #test 요소 내 p 요소들 중에 자식인 p 요소에 대해서 빨강색을 적용하라는 의미가 됩니다. 이 경우는 손주도 안됩니다. 내 자식만 됩니다. 오로지 내 새끼에게만 적용됩니다. ㅋㅋ
"안녕2"를 담고 있는 p 요소는 손주이기 때문에 빨강이 적용이 안 된 것입니다.

이러한 이유로 꺽쇠 > 는 자식 선택자라고 불립니다. 반면 그냥 스페이스(띄어쓰기)는 하위 선택자라고 불립니다. 하위 선택자는 내 자식을 포함해서, 손주, 증손주, 100대, 1000대, 10000대 자손까지 영향을 끼칩니다.
자식 선택자와 하위 선택자 이해 되셨죠?ㅎㅎ
'Dev > HTML, CSS' 카테고리의 다른 글
| [html] 5초마다 자동으로 웹 페이지를 새로고침 해주고 싶다면? (2) | 2021.05.11 |
|---|---|
| [html] 이메일 주소에 링크 걸 때, mailto: (0) | 2021.04.06 |
| 카카오 책 검색 API 이용해서 무한 스크롤 기능 가진 도서 검색 웹 페이지 만들기 (15) | 2021.03.18 |
| [css] 링크 밑줄 없애기 (4) | 2021.03.13 |
| [css] calc 함수 사용법 (0) | 2021.01.15 |
| [css] box-shadow로 요소 볼록 튀어나온 효과, 오목 들어간 효과 주기 (2) | 2021.01.14 |
| [css] 스크롤바 예쁘게 꾸미기 (0) | 2021.01.06 |
| [css] 손가락 모양의 커서, cursor:pointer (0) | 2020.12.30 |