안녕하세요. 비스카이비전입니다.
줄바꿈과 관련된 CSS 속성은 word-break입니다. 기본값은 normal인데, 어떻게 작동하는지 한번 살펴보도록 하겠습니다. 우리가 주로 많이 사용하는 언어는 한글과 영어니 한글과 영어가 동시에 있는 글에 대해 줄바꿈이 어떻게 이뤄지는지 보시죠.
1. 디폴트값(word-break:normal)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- default setting -->
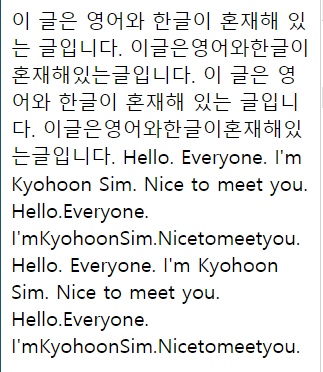
<p>이 글은 영어와 한글이 혼재해 있는 글입니다. 이글은영어와한글이혼재해있는글입니다. 이 글은 영어와 한글이 혼재해 있는 글입니다. 이글은영어와한글이혼재해있는글입니다. Hello. Everyone. I'm Kyohoon Sim. Nice to meet you. Hello.Everyone. I'mKyohoonSim.Nicetomeetyou. Hello. Everyone. I'm Kyohoon Sim. Nice to meet you. Hello.Everyone. I'mKyohoonSim.Nicetomeetyou.</p>
</body>
</html>

보시다시피 word-break: normal인 경우 영어는 단어를 기준으로 줄바꿈이 이뤄지지만, 한글은 글자를 기준으로 줄바꿈이 이뤄집니다. 한글 뿐만 아니라 중국어, 일본어도 글자를 기준으로 줄바꿈이 이뤄집니다. 구체적으로 무슨 말인가 하면, 영어는 아직 줄이 다 차지 않아도 다음 단어가 길어서 해당 줄을 넘어서는 상황이라면 줄바꿈을 해버리지만, 중국어, 일본어, 한글(줄여서 CJK 라고 부름)은 단어를 중간에 끊는 일이 있더라도 줄을 거의 다 채운 후에 줄바꿈을 합니다.
2. 단어를 기준으로 줄바꿈하기(word-break:keep-all)
만약 영어든 한글이든 상관없이 항상 단어를 기준으로 줄바꿈이 되게 하려면 어떻게 해야할까요? 바로 word-break 속성의 값을 keep-all로 변경해주면 됩니다.
<!-- keep-all -->
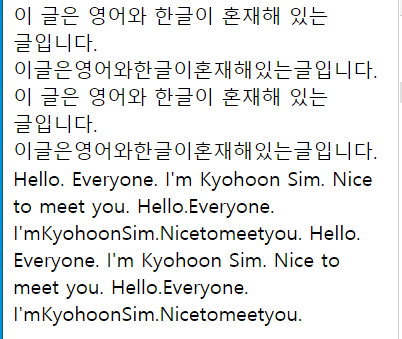
<p style="word-break: keep-all;">이 글은 영어와 한글이 혼재해 있는 글입니다. 이글은영어와한글이혼재해있는글입니다. 이 글은 영어와 한글이 혼재해 있는 글입니다. 이글은영어와한글이혼재해있는글입니다. Hello. Everyone. I'm Kyohoon Sim. Nice to meet you. Hello.Everyone. I'mKyohoonSim.Nicetomeetyou. Hello. Everyone. I'm Kyohoon Sim. Nice to meet you. Hello.Everyone. I'mKyohoonSim.Nicetomeetyou.</p>

word-break 속성을 keep-all로 설정하니, 한글도 영어와 마찬가지로 단어를 기준으로 줄바꿈이 되었습니다.
3. 글자를 기준으로 줄바꿈하기(word-break:break-all)
이번에는 영어든 한글이든 상관없이 글자를 기준으로 줄바꿈되게 해보겠습니다. word-break 속성의 값으로 break-all을 주면 됩니다.
<!-- break-all -->
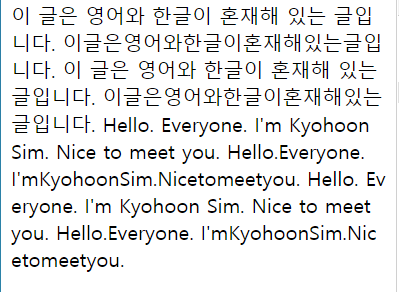
<p style="word-break: break-all;">이 글은 영어와 한글이 혼재해 있는 글입니다. 이글은영어와한글이혼재해있는글입니다. 이 글은 영어와 한글이 혼재해 있는 글입니다. 이글은영어와한글이혼재해있는글입니다. Hello. Everyone. I'm Kyohoon Sim. Nice to meet you. Hello.Everyone. I'mKyohoonSim.Nicetomeetyou. Hello. Everyone. I'm Kyohoon Sim. Nice to meet you. Hello.Everyone. I'mKyohoonSim.Nicetomeetyou.</p>

영어도 한글과 마찬가지로 중간에 단어가 끊기고 줄바꿈이 된 것을 확인하실 수 있습니다.
word-break는 꽤 유용하게 사용되는 속성이니 필요한 경우에 사용하시면 되겠습니다.
<이 글은 2022-04-15에 마지막으로 수정되었습니다>
참고자료
[1] www.w3schools.com/cssref/css3_pr_word-break.asp, w3schools.com, "CSS word-break Property"
'Dev > HTML, CSS' 카테고리의 다른 글
| [css] 링크 효과 관련 a:link, a:visited, a:hover, a:active 정리 (5) | 2020.11.21 |
|---|---|
| [css] 리스트 앞 기호 및 여백 제거하기 (2) | 2020.11.19 |
| [css] div 요소 화면 정중앙에 배치하기, flex box 활용 (0) | 2020.11.08 |
| [css] 밑줄 여유있게 치기 (0) | 2020.10.21 |
| [html] 예쁜 아이콘을 문자처럼 사용하게 도와주는 Font Awesome 사용법 (0) | 2020.10.14 |
| [css] 글자 굵게 만들어 주는 속성, font-weight (0) | 2020.07.30 |
| [css] margin과 padding의 값 개수에 따른 의미 (0) | 2020.07.06 |
| div 요소 테두리 그리기(css) (0) | 2020.07.04 |