클릭했을 때 어떠한 액션이 취해지는 요소들에는 커서를 올렸을 때 손가락 모양으로 변하게 해주는 것이 좋습니다. 그렇지 않으면 이것이 클릭 가능한 것인지 가늠하기 힘들기 때문입니다. 이것을 가능하게 하려면 css의 cursor 속성을 활용해야 합니다.
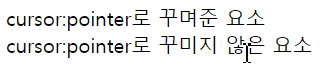
css에 cursor:pointer가 있는 요소에 마우스를 올렸을 때는 커서가 손가락 모양으로 보입니다.

cursor:pointer로 꾸며주지 않은 요소는 다음과 같이 보입니다.

코드는 아래를 참고하세요.
<div style="cursor:pointer">cursor:pointer로 꾸며준 요소</div>
<div>cursor:pointer로 꾸미지 않은 요소</div>
(이 글은 2021-5-1에 마지막으로 수정되었습니다)
'Dev > HTML, CSS' 카테고리의 다른 글
| [css] css 선택자에서 꺽쇠 > 의 의미는? 자식 선택자와 하위 선택자 (1) | 2021.02.16 |
|---|---|
| [css] calc 함수 사용법 (0) | 2021.01.15 |
| [css] box-shadow로 요소 볼록 튀어나온 효과, 오목 들어간 효과 주기 (2) | 2021.01.14 |
| [css] 스크롤바 예쁘게 꾸미기 (0) | 2021.01.06 |
| [html] a 태그에서 title 속성의 역할은? (0) | 2020.12.29 |
| [css] 리스트 앞 기호 내가 원하는 이미지로 바꾸려면? list-style-image 속성 (0) | 2020.12.18 |
| [html] 비밀번호를 최소 6자, 최대 12자까지만 입력하게 하려면? input 태그 minlength, maxlength 속성 (2) | 2020.12.16 |
| [css] 링크 효과 관련 a:link, a:visited, a:hover, a:active 정리 (5) | 2020.11.21 |