Local Storage 활용하여 다크모드 지원하는 사이트 만들기
몇 년 전(2010년 중반 정도)부터 다크모드가 지원되는 사이트가 많아지기 시작했습니다. 다크모드는 보통 어두운 배경에 밝은 글자로 웹 페이지가 표현되는 것을 의미합니다. 제가 생각하는 다크모드의 장점은 다음과 같습니다.
다크모드의 장점
1) 사이트가 세련되게 보인다(간지가 난다).
2) 야간에 사이트를 이용하는 유저들의 눈에 피로감을 덜 준다.
다크모드 사이트에서 지원되어야 하는 최소한의 기능
우선 다크모드를 지원하려면 최소한 다음과 같은 기능이 지원되어야 합니다.
1) 사용자가 다크모드, 라이트모드를 선택할 수 있어야 한다.
2) 모드를 선택하는 순간 웹 페이지의 디자인이 즉시 변경된다.
3) 사용자가 모드를 변경하기 전까지는 계속해서 그 모드가 유지되어야 한다.
4) 사이트 이용을 마치고 나중에 다시 사이트에 방문하더라도 예전에 선택했던 그 모드가 유지되어 있어야 한다.
3, 4번 기능이 지원되려면, 서버가 아니라 사용자(클라이언트) 쪽에 다크모드 설정 관련된 정보가 저장되어 있어야 합니다. 물론 로그인을 해야만 이용할 수 있는 사이트라면, 서버 쪽에 다크모드 설정 관련 정보를 저장해놓을 수 있겠지만, 굳이 이 정보를 서버와 DB에 저장할 필요가 없습니다. 저는 다크모드 설정 관련된 정보를 Local Storage에 저장하도록 하겠습니다. Local Storage에 저장한다는 것은 사용자의 크롬, 사파리, 엣지 등의 웹 브라우저에 저장한다는 의미로 생각하시면 됩니다.
다크모드 사이트 만들기
그러면 간단하게 다크모드 사이트를 만드는 방법을 소개해드리겠습니다.
1) 다크모드용 css, 라이트모드용 css를 각각 따로 준비한다. 저는 다크모드용 css를 dark-mode.css라고 작명했고, 라이트모드용 css를 light-mode.css라고 작명했습니다.
2) 우선은 라이트모드로 웹 페이지가 렌더링되게 한다.
3) Local Storage에 있는 darkMode 키에 값이 Y라면 즉시 연결된 css 파일을 dark-mode.css로 바꾼다. darkMode 키의 값이 N이라면 연결된 css 파일을 light-mode.css로 바꾼다.
4) 모드변경 버튼을 클릭하면 Local Storage에 있는 darkMode 키의 값이 Y에서 N 또는 N에서 Y로 바뀐다. 그리고 웹 페이지를 새로고침해준다.
위와 같은 로직을 코드로 구현하면 다음과 같습니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="light-mode.css" id="css-link">
</head>
<body>
<div>
<p>이 사이트는 다크모드가 지원됩니다.</p>
<p>아래 버튼을 누르면, 모드가 변경됩니다.</p>
</div>
<button onclick="changeMode()">모드변경</button>
<script>
var css = document.querySelector("#css-link");
var darkModeYn = localStorage["darkMode"];
loadMode();
function loadMode(){
if (darkModeYn == "Y"){
css.setAttribute('href', "dark-mode.css")
} else {
css.setAttribute('href', "light-mode.css")
}
}
function changeMode(){
if (darkModeYn == "N"){
localStorage["darkMode"] = 'Y'
} else {
localStorage["darkMode"] = 'N'
}
location.reload(); // 웹페이지 새로고침
}
</script>
</body>
</html>
light-mode.css
body {
color: black;
background-color: white;
}
dark-mode.css
body {
color: white;
background-color: black;
}
위와 같은 세 개의 파일을 하나의 폴더 내에 넣고, index.html을 웹 브라우저에서 열면 다음과 같이 라이트모드로 우선 페이지가 열리는 것을 확인할 수 있습니다.

모드변경 버튼을 클릭하면 다크모드로 변경됩니다.

재차 버튼을 클릭하면 계속해서 모드가 변경될 것입니다. 웹 페이지를 닫았다가 다시 열면, 마지막에 세팅되었던 모드로 페이지가 열립니다. 즉, 다크모드인 상태에서 브라우저를 닫았다면, 다시 열었을 때도 다크모드로 열립니다.
Local Storage에 들어있는 데이터 확인
여기서 궁금증이 생기는 분들이 있을 것입니다. Local Storage에 들어있는 데이터는 어디서 확인할 수 있는가 입니다.
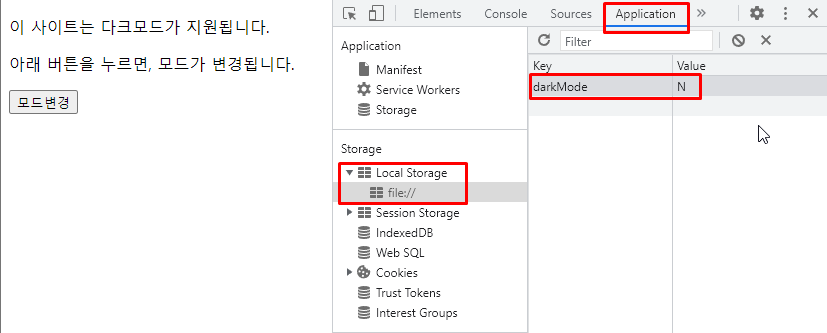
1) 웹 브라우저에서 개발자 도구를 엽니다.
2) Application 탭을 선택하여 Storage에서 Local Storage를 선택합니다.

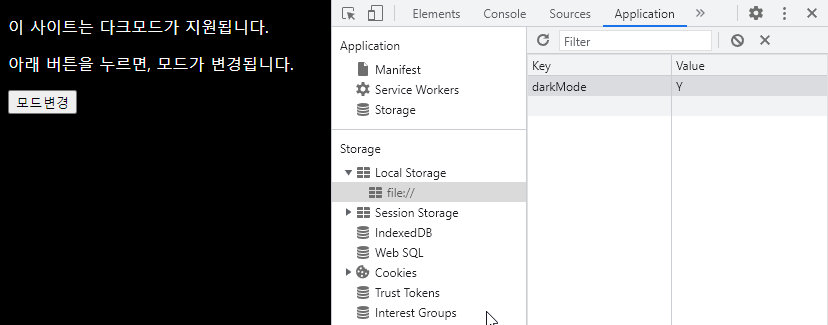
보시는 것처럼 darkMode라는 키가 있고 값은 N으로 설정되어 있는 것을 보실 수 있습니다. 이 상태에서 모드 변경 버튼을 클릭하면 darkMode 키의 값이 Y로 변하면서 다크모드가 됩니다.

이 Local Storage에 있는 darkMode는 웹 페이지를 닫거나 브라우저를 닫더라도 계속 저장되어 있습니다. 그렇기 때문에 각 사용자별로 선택한 모드가 계속 유지되는 것입니다.
다크모드 기능은 제가 소개해드리는 방법 외에도 다양한 방법으로 구현할 수 있으니 이 방법이 마음에 들지 않는 분들은 다른 방법을 채택하시면 됩니다. 제가 소개해드리는 다크모드 구현 방식에 문제 또는 개선해야할 부분이 있다면 알려주시면 감사하겠습니다.
다크모드가 지원되는 티스토리 스킨에 관심이 있으신 분은 제가 만든 "LinuXkin"을 한 번 사용해보시기 바랍니다.^^