Dev/HTML, CSS
[css] 요소의 종횡비를 지정해주는 css 속성, aspect-ratio
bskyvision.com
2022. 4. 10. 13:37
html 에서 어떤 요소에 대해서 종횡비(aspect-ratio), 즉 가로세로비율을 지정해서 유지하고 싶은 경우가 있습니다. 이게 생각보다 구현하기가 쉽지 않습니다. 다행히 css에는 이것과 관련해서 아주 좋은 속성이 있습니다. 바로 aspect-ratio 속성입니다.
설명을 위해 간단한 test라는 아이디를 가진 div 요소를 만들겠습니다.
<div id="test">
aspect-ratio 속성
</div>
이제 이 div 요소를 css로 꾸며주겠습니다. 배경색은 빨간색으로 줄 것이고, 가로 길이는 40%로 설정해줄 것입니다. 브라우저 화면의 40%를 차지할 것입니다. 또한 마지막으로 aspect-ratio를 4:3으로 해서 종횡비가 4:3이 되도록 하겠습니다.
#test {
background-color:red;
width: 40%;
aspect-ratio: 4/3;
}
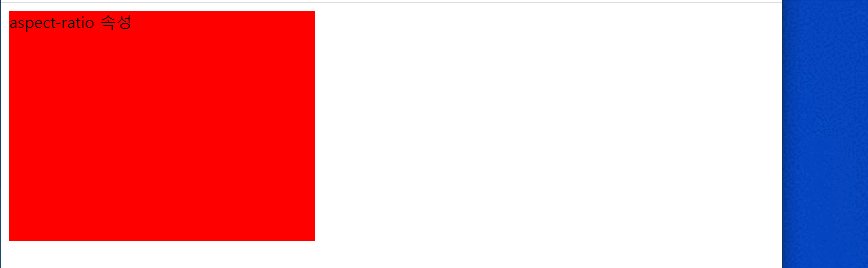
자, 이제 결과화면을 한번 확인해보도록 하겠습니다.

브라우저 가로의 40% 너비이면서 4:3 비율의 빨간색의 div 요소가 생성된 것을 확인할 수 있습니다.
브라우저 사이즈를 변경했을 때도 4:3 비율이 유지되는지 확인해보겠습니다.

브라우저의 사이즈가 바뀌어도 4:3 비율이 잘 유지되죠?
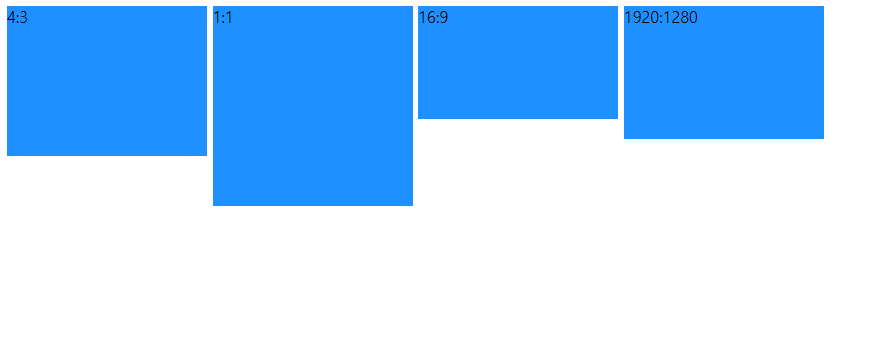
이번에는 좀 더 다양하게 종횡비를 설정해보겠습니다. aspect-ratio를 4/3, 1/1, 16/9, 1920/1280으로 설정한 결과입니다. 비교를 위해 요소의 가로 길이는 모두 200px로 고정시켰습니다.

이처럼 aspect-ratio 속성 덕분에 아주 쉽게 종횡비를 설정할 수 있습니다.