Dev/HTML, CSS
[css] input 박스 또는 textarea 박스 클릭했을 때 테두리 강조되지 않게 하기(:focus 의사 클래스)
bskyvision.com
2022. 3. 20. 18:19
html의 input 태그와 textarea 태그는 무언가를 입력할 때 자주 사용되는 태그들입니다. input 태그의 경우 아이디, 비밀번호와 같이 짧은 것을 입력할 때 많이 사용되고, textarea 태그는 문장을 입력할 때 주로 사용됩니다.
무언가를 입력하기 위해 input 박스와 textarea 박스를 클릭하면 기본적으로 검은색의 굵은 테두리가 생성됩니다.

만약 이 테두리를 없애고 싶다면 :focus 의사 클래스를 사용하여야 합니다. :focus 의사 클래스란 입력 폼을 클릭된 상태를 의미합니다.
textarea:focus {
outline: none;
}
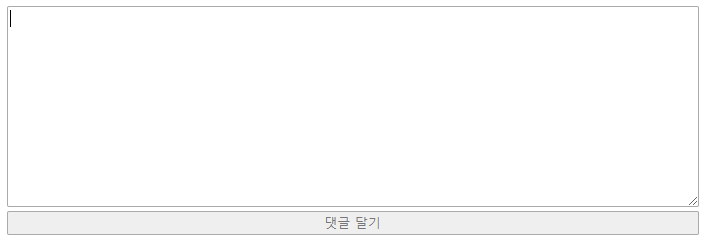
outline 속성을 none으로 해주면 다음 이미지와 같이 입력 폼을 클릭했을 때 더이상 굵은 테두리로 강조되지 않습니다.