[javascript] 변수 선언 키워드 var, let, const 차이 정리
자바스크립트에서 변수를 선언할 때는 var, let, const를 사용할 수 있습니다. 예전에는 var로만 변수를 선언했었는데, ES2015(ES6)이 발표된 후에는 let과 const도 함께 사용되고 있습니다. 참고로 ES는 ECMAScript의 약자로, 자바스크립트의 코어 스크립트 언어를 의미합니다. 2015년에 발표된 ES를 ES2015라고 부릅니다. 각 버전의 출시년도는 다음과 같습니다.
ES1 - 1997
ES2 - 1998
ES3 - 1999
ES4 - X
ES5 - 2009
ES6 - 2015
ES7 - 2016
ES8 - 2017
ES9 - 2018
ES10 - 2019
ES6에서 새롭게 let 변수와 const 변수가 추가된 이유가 있겠죠? var 변수, let 변수, const 변수에 대해 하나씩 살펴보도록 하겠습니다.
var 변수 특징
var 변수의 범위는 전역 범위 또는 함수 범위입니다. 함수 밖에서 var 변수가 선언되면 전역 변수가 되어 어디서나 해당 변수를 사용할 수 있고, 함수 안에서 선언되면 함수 안에서만 접근 가능합니다.

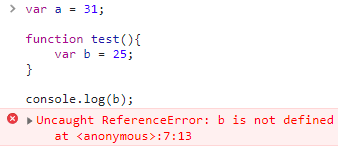
var 변수 b는 test라는 함수 안에서 선언되었기 때문에 함수 범위입니다. 따라서 함수 밖에서는 참조할 수 없습니다.
그리고 var 변수는 재선언 가능하고, 또한 업데이트 가능합니다. 아래와 같이 코드를 작성해도 에러가 발생하지 않습니다.
var name = '심교훈';
var name = '문태호';
name = '황병일';
자바스크립트에는 호이스팅이라는 것이 있는데, 이 덕분에 변수와 함수 선언이 자동으로 맨 위로 이동합니다.
console.log(age);
var age = 32;
위와 같이 코드를 짜면, 다음과 같이 해석됩니다.
var age;
console.log(age);
age = 32;
이때 var 변수 age는 undefined로 초기화됩니다.
let 변수 특징
let 변수의 범위는 블록 범위입니다. 중괄호 속에 있는 코드들은 모두 블록이 됩니다. let 변수는 해당 블록에서만 접근 가능합니다.
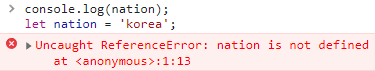
아래 예제 코드를 보면, let 변수 age는 선언된 블록 밖에서 참조할 수 없음을 알 수 있습니다.

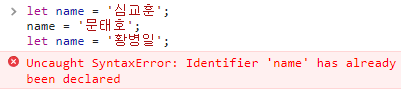
재선언 및 업데이트가 가능했던 var 변수와는 달리 let 변수는 재선언은 불가능하고 업데이트만 가능합니다.

let 변수도 var 변수와 마찬가지로 호이스팅이 됩니다. 다만 undefined로 초기화되지 않습니다. 선언 이전에 let 변수를 사용하려고 하면 참조 에러가 발생합니다.

const 변수 특징
const 변수의 범위도 let과 마찬가지로 블록 범위입니다. 따라서 선언된 블록 범위에서만 접근 가능합니다.
const 변수는 재선언 및 업데이트 모두 불가합니다. 선언과 동시에 초기화되어야 합니다. 그리고 그것을 수정할 수 없습니다.

하지만 오브젝트 내 속성은 업데이트할 수 있습니다. 따라서, 다음과 같은 코드는 실행 가능합니다.
const person = {
name: '심교훈',
age: 19,
}
person.name = '문태호';
console.log(person.name);
const 변수의 호이스팅도 let 변수의 호이스팅과 동일하게 작동합니다. undefined로 초기화되지 않습니다.
정리하며
1. var 선언은 전역 범위 또는 함수 범위. let과 const 선언은 블록 범위.
2. var 변수는 재선언 및 업데이트 가능. let 변수는 업데이트만 가능. const 변수는 둘 다 불가능.
3. 세 변수 모두 호이스팅됨. 단, var 변수만 undefined로 초기화되고, let, const는 초기화되지 않음.
이러한 특성을 잘 이해한 후 변수를 선언하는 것이 좋습니다. 만약 아무 생각없이 var로만 변수를 선언한다면, 예상치 못한 문제가 발생할 수도 있습니다. var 변수의 경우 선언되기도 전에 참조가 가능하다는 점과 재선언 가능성 등이 개발자가 의도한 바와 다르게 작동할 여지를 남겨줄 수 있기 떄문입니다.
변수의 스코프와 재할당 가능성에 따라 var, let, const 중 하나를 잘 선택해서 변수를 선언하면 되겠습니다.
참고자료
[1] https://ko.wikipedia.org/wiki/ECMA%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8
[2] https://www.freecodecamp.org/korean/news/var-let-constyi-caijeomeun/