Life/문서 작업
stackedit 활용하여 티스토리 마크다운(markdown) 글쓰기
bskyvision.com
2022. 9. 15. 19:58
저는 마크다운을 좋아합니다. 아주 간단한 문법만으로 충분히 정리된 글을 쓸 수 있기 때문입니다. 간단한 문법이 주는 "제약" 덕분에 절제된 글을 쓸 수 있습니다.
티스토리에서도 언젠가부터 마크다운을 이용해서 문서를 작성할 수 있게 되었습니다. 그런데 마크다운이 적용된 미리보기를 확인하려면 하단에 있는 "미리보기"를 클릭해야만 볼 수 있기 때문에 실시간으로 문서를 편집하면서 적용된 결과를 확인하기가 불편합니다.
StackEdit과 티스토리
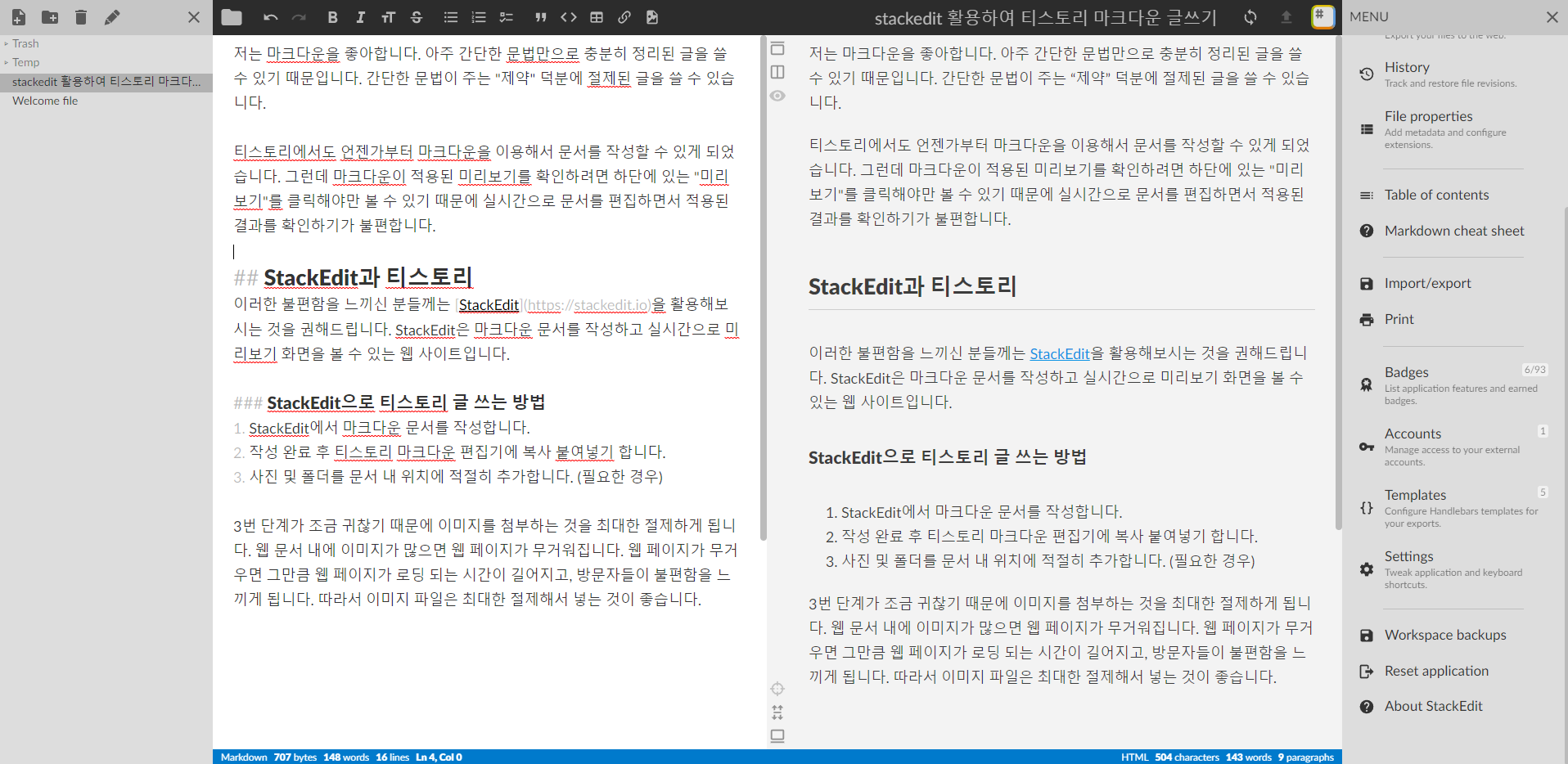
이러한 불편함을 느끼신 분들께는 StackEdit을 활용해보시는 것을 권해드립니다. StackEdit은 마크다운 문서를 작성하고 실시간으로 미리보기 화면을 볼 수 있는 웹 사이트입니다.
StackEdit으로 티스토리 글 쓰는 방법
- StackEdit에서 마크다운 문서를 작성합니다.
- 작성 완료 후 티스토리 마크다운 편집기에 복사 붙여넣기 합니다.
- 사진 및 폴더를 문서 내 위치에 적절히 추가합니다. (필요한 경우)
3번 단계가 조금 귀찮기 때문에 이미지를 첨부하는 것을 최대한 절제하게 됩니다. 웹 문서 내에 이미지가 많으면 웹 페이지가 무거워집니다. 웹 페이지가 무거우면 그만큼 웹 페이지가 로딩 되는 시간이 길어지고, 방문자들이 불편함을 느끼게 됩니다. 따라서, 이미지 파일은 최대한 절제해서 넣는 것이 좋습니다.
글을 마치며
스택에딧과 티스토리로 글을 작성하는 일은 무엇보다도 제게 글 쓰는 즐거움을 줍니다. 티스토리 기본 편집기는 조금 글 쓰는 맛이 없다고 해야 할까요? 마크다운을 사랑하시는 분들 중 티스토리 블로그를 운영하시는 분들이 있으시다면 StackEdit에서 선 작업하시는 것을 추천 드립니다.