반응형
기본 스크롤바는 다음과 같이 생겼습니다.

스크롤바를 좀 더 이쁘게 꾸미고 싶다면, ::-webkit-scrollbar, ::-webkit-scrollbar-thumb, ::-webkit-track 등의 의사요소(또는 가상요소)를 다뤄야 합니다.
스크롤바의 너비를 5px로, 스크롤바의 색은 검정으로, 스크롤바의 트랙 색상은 노란색으로 해보겠습니다. 코드는 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#test {
width: 200px;
height: 400px;
overflow: auto;
}
#test::-webkit-scrollbar {
width: 5px; /*스크롤바의 너비*/
}
#test::-webkit-scrollbar-thumb {
background-color: black; /*스크롤바의 색상*/
}
#test::-webkit-scrollbar-track {
background-color: yellow; /*스크롤바 트랙 색상*/
}
</style>
</head>
<body>
<div id="test">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iusto labore magni architecto provident adipisci assumenda, neque voluptas ut expedita deleniti delectus quae magnam dolores itaque, fugiat id quia omnis ipsam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos ab debitis, harum voluptatibus officiis modi tempora eligendi minus vel facilis ratione hic commodi, atque quos doloribus id quo nobis optio? Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iusto labore magni architecto provident adipisci assumenda, neque voluptas ut expedita deleniti delectus quae magnam dolores itaque, fugiat id quia omnis ipsam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos ab debitis, harum voluptatibus officiis modi tempora eligendi minus vel facilis ratione hic commodi, atque quos doloribus id quo nobis optio? Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iusto labore magni architecto provident adipisci assumenda, neque voluptas ut expedita deleniti delectus quae magnam dolores itaque, fugiat id quia omnis ipsam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos ab debitis, harum voluptatibus officiis modi tempora eligendi minus vel facilis ratione hic commodi, atque quos doloribus id quo nobis optio? Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iusto labore magni architecto provident adipisci assumenda, neque voluptas ut expedita deleniti delectus quae magnam dolores itaque, fugiat id quia omnis ipsam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos ab debitis, harum voluptatibus officiis modi tempora eligendi minus vel facilis ratione hic commodi, atque quos doloribus id quo nobis optio?
</div>
</body>
</html>
|
cs |
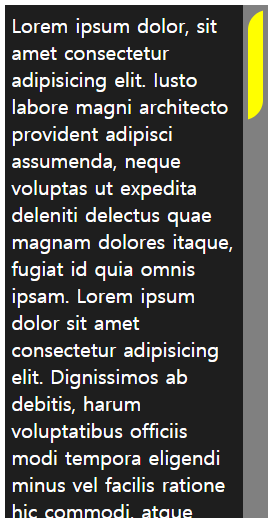
위 코드로 만들어진 스크롤바는 다음과 같습니다.

이번에는 저 나름대로 좀 더 예쁘게 꾸며보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#test {
width: 200px;
height: 400px;
overflow: auto;
background-color: #1E1E1E;
color: white;
padding: 5px;
}
#test::-webkit-scrollbar {
width: 20px; /*스크롤바의 너비*/
}
#test::-webkit-scrollbar-thumb {
background-color: yellow; /*스크롤바의 색상*/
background-clip: padding-box;
border: 4px solid transparent;
border-top-left-radius: 50px;
border-bottom-right-radius: 50px;
}
#test::-webkit-scrollbar-track {
background-color: grey; /*스크롤바 트랙 색상*/
}
</style>
</head>
<body>
<div id="test">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iusto labore magni architecto provident adipisci assumenda, neque voluptas ut expedita deleniti delectus quae magnam dolores itaque, fugiat id quia omnis ipsam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos ab debitis, harum voluptatibus officiis modi tempora eligendi minus vel facilis ratione hic commodi, atque quos doloribus id quo nobis optio? Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iusto labore magni architecto provident adipisci assumenda, neque voluptas ut expedita deleniti delectus quae magnam dolores itaque, fugiat id quia omnis ipsam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos ab debitis, harum voluptatibus officiis modi tempora eligendi minus vel facilis ratione hic commodi, atque quos doloribus id quo nobis optio? Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iusto labore magni architecto provident adipisci assumenda, neque voluptas ut expedita deleniti delectus quae magnam dolores itaque, fugiat id quia omnis ipsam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos ab debitis, harum voluptatibus officiis modi tempora eligendi minus vel facilis ratione hic commodi, atque quos doloribus id quo nobis optio? Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iusto labore magni architecto provident adipisci assumenda, neque voluptas ut expedita deleniti delectus quae magnam dolores itaque, fugiat id quia omnis ipsam. Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos ab debitis, harum voluptatibus officiis modi tempora eligendi minus vel facilis ratione hic commodi, atque quos doloribus id quo nobis optio?
</div>
</body>
</html>
|
cs |

웹사이트의 디자인에 따라 어울리는 스크롤바의 모습은 꽤 다를 수 있으니, 이상의 내용을 참고해서 꾸며주시면 될 것 같습니다.
'Dev > HTML, CSS' 카테고리의 다른 글
| [css] 링크 밑줄 없애기 (4) | 2021.03.13 |
|---|---|
| [css] css 선택자에서 꺽쇠 > 의 의미는? 자식 선택자와 하위 선택자 (1) | 2021.02.16 |
| [css] calc 함수 사용법 (0) | 2021.01.15 |
| [css] box-shadow로 요소 볼록 튀어나온 효과, 오목 들어간 효과 주기 (2) | 2021.01.14 |
| [css] 손가락 모양의 커서, cursor:pointer (0) | 2020.12.30 |
| [html] a 태그에서 title 속성의 역할은? (0) | 2020.12.29 |
| [css] 리스트 앞 기호 내가 원하는 이미지로 바꾸려면? list-style-image 속성 (0) | 2020.12.18 |
| [html] 비밀번호를 최소 6자, 최대 12자까지만 입력하게 하려면? input 태그 minlength, maxlength 속성 (2) | 2020.12.16 |