반응형
오늘은 div 태그로 감싸진 요소에 테두리를 그리는 방법에 대해 다루도록 하겠습니다. 테두리를 그리기 위해서는 css의 border 속성을 사용하면 됩니다. 간단한 예를 통해 어떻게 테두리를 그리는지 보여드리도록 하겠습니다.
index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>테두리 그리기</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div id="test1">
<p>상하좌우 테두리 모두 그리기(solid)</p>
</div>
<br>
<div id="test2">
<p>상하좌우 테두리 모두 그리기(dotted)</p>
</div>
<br>
<div id="test3">
<p>상하좌우 테두리 모두 그리기(dashed)</p>
</div>
<br>
<div id="test4">
<p>위쪽 테두리만 그리기</p>
</div>
<br>
<div id="test5">
<p>아래쪽 테두리만 그리기</p>
</div>
<br>
<div id="test6">
<p>왼쪽 테두리만 그리기</p>
</div>
<br>
<div id="test7">
<p>오른쪽 테두리만 그리기</p>
</div>
</body>
</html>
|
cs |
style.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
div {
text-align: center;
}
#test1 {
border: 2px solid blue;
}
#test2 {
border: 2px dotted blue;
}
#test3 {
border: 2px dashed blue;
}
#test4 {
border-top: 2px solid blue;
}
#test5 {
border-bottom: 2px solid blue;
}
#test6 {
border-left: 2px solid blue;
}
#test7 {
border-right: 2px solid blue;
}
|
cs |
위 코드를 실행시킨 결과는 다음과 같습니다. 보시다시피 상하좌우 전체 테두리를 그릴 수도 있고, 일부만 그릴 수도 있습니다. 또한 다양한 스타일의 테두리를 그릴 수도 있습니다.

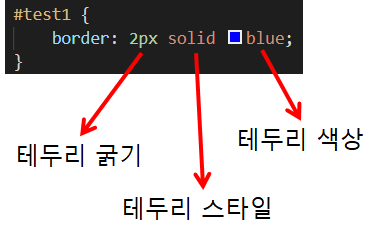
테두리를 그릴 때는 주로 다음과 같은 값들을 설정해줘야 합니다.

테두리의 굵기, 스타일, 색상을 설정해줘야합니다.
위 예제에서는 테두리의 스타일로 solid, dotted, dashed만 보여드렸는데, 이를 제외하고도 double, groove, ridge, inset, outset, none, hidden 등 다양한 종류의 스타일이 있습니다. w3schools의 CSS Borders를 참조하세요.
'Dev > HTML, CSS' 카테고리의 다른 글
| [css] 단어를 기준으로 줄바꿈 하려면? word-break:keep-all (2) | 2020.10.15 |
|---|---|
| [html] 예쁜 아이콘을 문자처럼 사용하게 도와주는 Font Awesome 사용법 (0) | 2020.10.14 |
| [css] 글자 굵게 만들어 주는 속성, font-weight (0) | 2020.07.30 |
| [css] margin과 padding의 값 개수에 따른 의미 (0) | 2020.07.06 |
| 태그(tag)와 요소(element) 용어 정리 (0) | 2020.07.03 |
| html 문서 내 의 의미는? (0) | 2020.06.19 |
| css로 이미지 가운데 정렬하는 두 가지 방법 (0) | 2020.06.18 |
| 그라데이션 효과 주기(css) (1) | 2020.06.02 |