오늘은 웹(Web) 개발에 유용하게 사용할 수 있는 Font Awesome에 대해서 소개해드리려고 합니다.
웹페이지를 이쁘게 꾸미려면 적재적소에 아이콘들을 넣어야 하는 경우들이 있습니다. 아이콘이란 어떤 기능을 직관적으로 보여주는 디자인 요소를 의미합니다. 물론 아이콘을 이미지의 형태로 삽입하는 것도 가능하지만, 아이콘을 문자처럼 사용할 수 있다면 편리한 점이 많습니다. 아이콘을 문자처럼 쓸 수 있게 해주는 것이 바로 Font Awesome에서 제공하는 서비스입니다.
Font Awesome에서 제공하는 아이콘을 웹폰트 형식으로 사용하기 위해서는 CDN(contents delivery networks)을 html 문서의 head 요소에 넣어줘야 하는데, CDN을 얻기 위해서는 먼저 회원가입을 하시고 로그인을 하셔야 합니다. 회원가입하고 로그인을 하시면 우측 상단에 있는 사람 모양의 아이콘을 누르시면, 폰트 어썸 CDN 메뉴가 나옵니다.

거기서 Free, Webfont, All로 설정되어 있는 것을 그대로 두시고, 아래 코드를 복사해서 html 문서의 head 요소 안에 넣어줍니다. 이제 FontAwesome의 웹폰트를 무료로 사용할 준비를 모두 마쳤습니다.
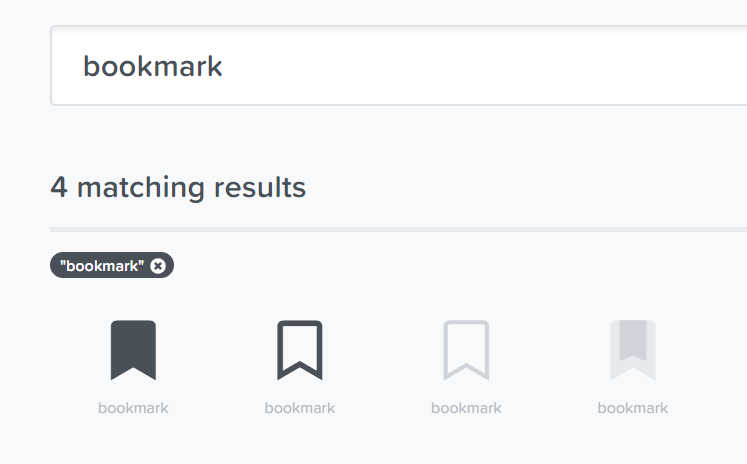
예를 들어, 북마크 기능을 나타내기 위한 아이콘을 사용하려면, Font Awesome 검색창에 북마크를 입력한 후 나오는 것 중에 무료인 것을 사용할 수 있습니다.

이 중 첫번째 것을 사용해보겠습니다. 해당 아이콘을 클릭한 후, Start Using This Icon을 클릭해주세요.

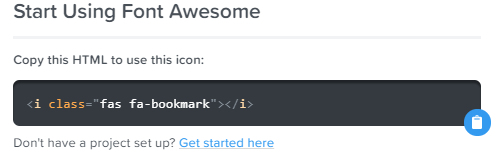
클릭하면 이러한 화면이 뜰 것입니다.

위 코드를 html 문서 body 요소 내에 원하는 위치에 삽입합니다. 그러면 현재까지의 html 전체 코드와 결과를 한번 보도록 하겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" integrity="sha384-vp86vTRFVJgpjF9jiIGPEEqYqlDwgyBgEF109VFjmqGmIY/Y4HV4d3Gp2irVfcrp" crossorigin="anonymous">
</head>
<body>
<p>이것은 폰트어썸에서 제공하는 북마크 웹폰트 중 하나입니다.</p>
<i class="fas fa-bookmark"></i>
</body>
</html>
|
cs |

북마크 아이콘이 잘 삽입된 것을 확인할 수 있습니다. 그러면 이제 아이콘을 웹폰트 형식으로 사용할 때의 장점을 보여드리겠습니다. 먼저 아이콘의 크기를 바꿔보겠습니다. 또한 색상도 바꿔보겠습니다. 크기를 바꿀 때는 CSS의 font-size 속성을 사용하면 되고, 색상을 바꿀 때는 color 속성을 다루면 됩니다. 모두 문자를 꾸며줄 때 쓰는 CSS 속성들인데 동일하게 사용할 수 있습니다.
|
1
2
3
4
5
6
7
8
9
10
|
<p>크기 변경</p>
<i class="fas fa-bookmark"></i>
<i class="fas fa-bookmark" style="font-size:large;"></i>
<i class="fas fa-bookmark" style="font-size:x-large;"></i>
<br>
<p>색상 변경</p>
<i class="fas fa-bookmark" style="color:red;"></i>
<i class="fas fa-bookmark" style="color:green;"></i>
<i class="fas fa-bookmark" style="color:blue;"></i>
|
cs |

보시다시피 글자를 다루듯이 아이콘을 다룰 수 있습니다.
마지막으로 북마크를 실제 사용될만한 위치에 놓아 보겠습니다. CSS의 float 속성을 이용해서 북마크를 페이지의 오른쪽에 위치하도록 하겠습니다. 또한 margin-right 속성을 이용해서 북마크가 너무 오른쪽에 붙지 않게 하겠습니다.
|
1
2
3
|
<i class="fas fa-bookmark" style="float:right; font-size:x-large; margin-right:2rem;"></i>
<br>
<p>이것은 폰트어썸에서 제공하는 북마크 웹폰트 중 하나입니다. 북마크가 보통 존재하는 위치에 놓아봤습니다.</p>
|
cs |

꽤 그럴 듯하죠? e-book 리더기 같죠? ㅎㅎ
오늘 보여드린 것처럼 font awesome을 활용하면, 아이콘을 문자를 다루듯이 쉽게 다룰 수 있습니다. 이름만 기억해두셨다가 쓰실 일이 생기면 써보시길 바랍니다.
'Dev > HTML, CSS' 카테고리의 다른 글
| [css] 리스트 앞 기호 및 여백 제거하기 (2) | 2020.11.19 |
|---|---|
| [css] div 요소 화면 정중앙에 배치하기, flex box 활용 (0) | 2020.11.08 |
| [css] 밑줄 여유있게 치기 (0) | 2020.10.21 |
| [css] 단어를 기준으로 줄바꿈 하려면? word-break:keep-all (2) | 2020.10.15 |
| [css] 글자 굵게 만들어 주는 속성, font-weight (0) | 2020.07.30 |
| [css] margin과 padding의 값 개수에 따른 의미 (0) | 2020.07.06 |
| div 요소 테두리 그리기(css) (0) | 2020.07.04 |
| 태그(tag)와 요소(element) 용어 정리 (0) | 2020.07.03 |