반응형
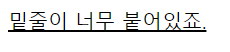
css 속성 text-decoration:underline으로 밑줄을 치면, 너무 텍스트와 가깝게 밑줄이 쳐집니다.
|
1
|
<p style="text-decoration: underline;">밑줄이 너무 붙어있죠.</p>
|
cs |

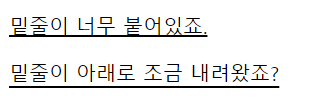
밑줄을 아래로 좀 더 띄우고 싶다면, css에 text-underline-position:under를 추가해주시면 됩니다.
|
1
2
|
<p style="text-decoration: underline;">밑줄이 너무 붙어있죠.</p>
<p style="text-decoration: underline; text-underline-position:under;">밑줄이 아래로 조금 내려왔죠?</p>
|
cs |

저는 개인적으로 좀 여유있게 밑줄이 쳐지는 게 보기 좋은 것 같습니다.
'Dev > HTML, CSS' 카테고리의 다른 글
| [html] 비밀번호를 최소 6자, 최대 12자까지만 입력하게 하려면? input 태그 minlength, maxlength 속성 (2) | 2020.12.16 |
|---|---|
| [css] 링크 효과 관련 a:link, a:visited, a:hover, a:active 정리 (5) | 2020.11.21 |
| [css] 리스트 앞 기호 및 여백 제거하기 (2) | 2020.11.19 |
| [css] div 요소 화면 정중앙에 배치하기, flex box 활용 (0) | 2020.11.08 |
| [css] 단어를 기준으로 줄바꿈 하려면? word-break:keep-all (2) | 2020.10.15 |
| [html] 예쁜 아이콘을 문자처럼 사용하게 도와주는 Font Awesome 사용법 (0) | 2020.10.14 |
| [css] 글자 굵게 만들어 주는 속성, font-weight (0) | 2020.07.30 |
| [css] margin과 padding의 값 개수에 따른 의미 (0) | 2020.07.06 |