반응형
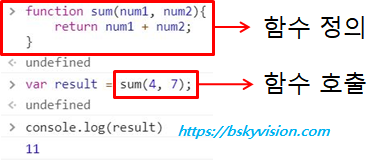
보통 함수는 먼저 정의를 해준 다음에, 함수를 호출함으로 실행시킬 수 있습니다. 다음과 같이 말이죠.

그런데 자바스크립트에는 정의와 동시에 호출이 가능한 함수가 있습니다. 이러한 함수를 "즉시실행함수"라고 부릅니다. 즉시실행함수의 기본 형태는 다음과 같습니다.
(function( ) {
자바스크립트 코드;
}( ));
그러면 즉시실행함수를 이용해서 위와 동일한 기능을 가진 함수를 만들어보겠습니다.

즉시실행함수도 한번 정의한 이후에는 일반 함수처럼 호출해서 사용할 수 있습니다.

'Dev > javascript' 카테고리의 다른 글
| [javascript] javascript의 for in/for of 와 python의 for in 비교 (3) | 2020.12.15 |
|---|---|
| [javascript] textarea에 기록된 내용 지우기 (6) | 2020.12.14 |
| [jquery] css() 메서드로 css 속성 추가하기 (6) | 2020.12.12 |
| [jquery] html 메서드 정리 (0) | 2020.12.11 |
| [jquery] textarea 최대 100자까지만 입력 가능하게 하기 (2) | 2020.12.09 |
| [javascript] checkbox 체크되었을 때 1, 안 되었을 때 0을 제출하고 싶다면 (11) | 2020.12.08 |
| [javascript] 자료형을 알고 싶다면 typeof (0) | 2020.12.04 |
| [javascript] 숫자를 문자열로 바꿔주는 String 함수와 toString 메서드 (0) | 2020.12.04 |