반응형
안녕하세요. 비스카이비전입니다.
저는 코드 편집기 중에 visual studio code를 주로 사용하고 있습니다. 전세계 수많은 개발자들이 사용하고 있는 대표적인 코드 편집기죠. 보통 줄여서 vscode라고 부릅니다.
vscode에는 개발을 좀 더 편하게 해주는 다양한 확장 플러그인들이 있습니다. 오늘은 그 중에서 웹 개발에 유용한 확장 플러그인을 하나 소개해드리려고 합니다. 바로 Auto Rename Tag 입니다. html에서 여는 태그와 닫는 태그를 한 번에 수정할 수 있게 도와주는 아주 유용한 놈입니다.

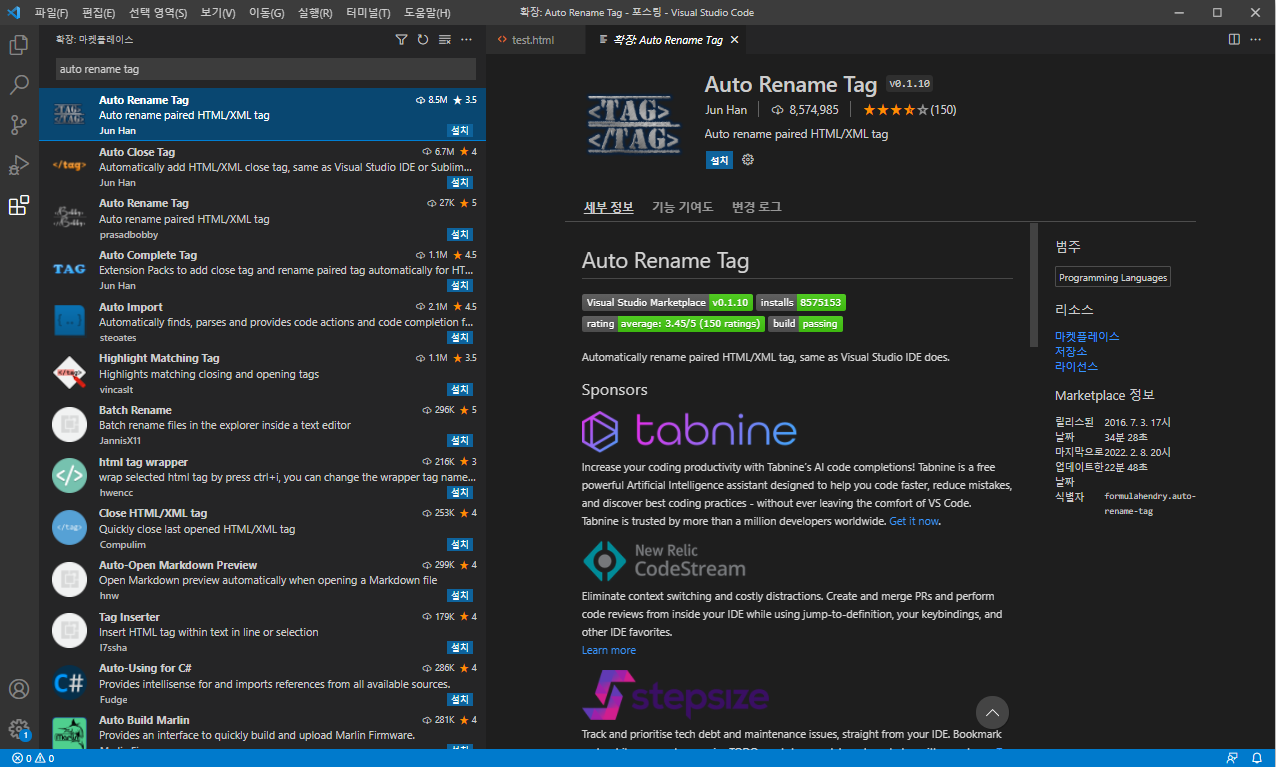
vscode의 유저인터페이스를 보면 좌측에 툴바가 있습니다. 거기서 네모 네 개로 이뤄진 아이콘을 클릭하시면 vscode의 확장 플러그인을 검색할 수 있습니다. 검색창에 Auto Rename Tag라고 입력하신 후에 나오는 첫번째 플러그인을 설치하시면 됩니다.
자, 그럼 이제 한번 테스트해보겠습니다. 커서가 올라가 있는 div 태그의 여는 태그를 다른 태그로 수정해보겠습니다.

저는 지금 여는 태그만 수정했을 뿐인데, 닫는 태그도 동시에 자동으로 수정된 것을 확인할 수 있습니다.
Auto Rename Tag는 개발의 생산성을 한 층 높여줄 수 있는 아주 고마운 확장 플러그인입니다. vscode를 사용하고 계시지만 아직 사용해보지 않은 분들은 한 번 사용해보시길 추천드립니다.
'Editor > vscode' 카테고리의 다른 글
| [vscode] 한 줄 삭제 단축키 (2) | 2022.06.30 |
|---|---|
| [vscode] 어떤 행을 복사해서 다른 곳에 붙여 넣고 싶을 때 빠르게 하는 방법 (0) | 2022.05.14 |
| [vscode] html 문서에서 아이디 또는 클래스 부여한 div 요소 빠르게 생성하는 방법 (2) | 2022.04.09 |
| [vscode] 전체 프로젝트에서 어떤 단어를 검색하려면? (4) | 2022.04.04 |
| [vscode] 반복되는 단어 한번에 수정하는 방법 (12) | 2021.06.02 |
| [vscode] 비주얼 스튜디오 코드에서 Lorem ipsum 사용하려면 (4) | 2021.03.27 |
| [vscode] Beauty 플러그인으로 웹 언어 코드 자동 정렬하기 (4) | 2021.01.11 |
| [vscode] vscode 내에서 html 파일 웹 브라우저에 열리게 하는 단축키 (4) | 2020.10.15 |