반응형
저희 아이들은 색칠 공부를 참 좋아합니다. 그래서 지금껏 색칠 공부 책을 많이 사다 줬습니다. 그런데 한 권 사주면 하루, 이틀만에 모두 채워버립니다. 이게 돈이 만만치 않습니다. 그래서 전공을 살려서 색칠 공부 도안을 만들어주는 웹 사이트를 직접 한 번 만들어봤습니다. 개발 언어로는 python을 사용했고, 웹 프레임워크로는 flask를 활용했습니다. 그리고 클라우드 방식의 통합개발환경을 제공하는 구름 IDE에 웹 서버를 설치하여 운용했습니다.
우리 아이 색칠 공부 사이트
사용법은 아주 간단합니다. 그냥 이미지 하나 업로드하면, 몇 초 후에 그 이미지에서 색을 빼줍니다. 좀 더 학술적으로 표현하면 엣지(edge)를 추출(extract)해줍니다.

처리 중일 때는 다음과 같은 화면이 뜹니다.

잠시 기다리면 엣지가 추출됩니다.

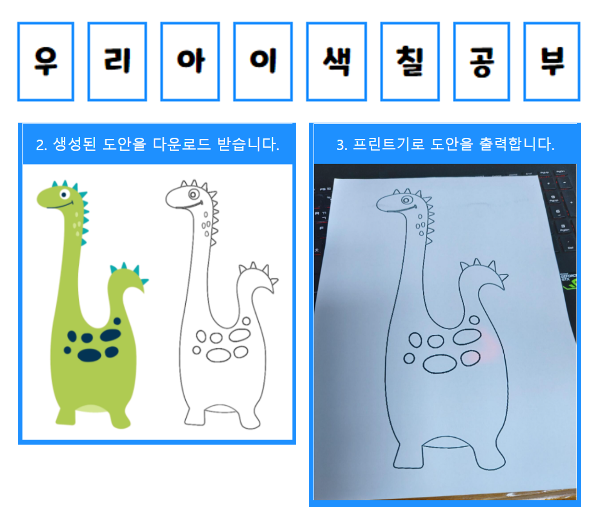
엣지 이미지를 클릭하시면 이미지를 다운로드 받게 됩니다. 다운로드 폴더로 가보시면, 추출된 엣지 이미지가 있습니다. 이것을 프린트하셔서 아이에게 주면 끝! 이면지에 뽑아서 주셔도 좋습니다. ㅎㅎ

이제 아이에게 신나게 색칠하라고 말합니다. 색칠 끝!

이 사이트의 장점은 아이들이 원하는 이미지를 바로 색칠 공부 도안으로 만들 수 있다는 점입니다. 참고로 음영 효과가 많이 들어간 이미지보다는 단순한 이미지일 수록 좋은 결과물이 나옵니다. 아이를 둔 부모님들 한 번 사용해보세요. ㅎㅎ PC와 모바일에서 모두 사용가능합니다.
'Dev > python' 카테고리의 다른 글
| [anaconda+python] spyder 5.0.0 버전 열자마자 나오는 에러 메시지(You have missing dependencies! # Mandatory: spyder_kernels)에 관하여 (0) | 2021.04.10 |
|---|---|
| [python+openpose] openpose 라이브러리를 사용해서 관절 포인트 검출하기 (window 10 환경) (7) | 2021.04.05 |
| [python] 파일의 확장자를 알려주는 함수, os.path.splitext() (0) | 2021.04.02 |
| [flask] 구름 IDE의 항상 켜두기 기능을 이용해서 flask 웹 서버 구동하기 (0) | 2021.03.29 |
| [python] 넘파이 배열에서 어떤 값의 위치를 알고 싶다면, np.where 함수 (0) | 2021.03.15 |
| [python] matplotlib로 플롯 그릴 때 한글 깨짐 문제 해결 방법 (윈도우) (2) | 2021.03.08 |
| [python] 외장 웹캠을 사용할 때 cv2.VideoCapture(1)로 했는데 안되면? (4) | 2021.01.28 |
| [ubuntu+python] 특정 사람의 얼굴만 검출하기(face_recognition+dlib+GPU) (9) | 2021.01.26 |