반응형
웹사이트를 만들다 보면, html에서 중복되는 코드가 발생하기 마련입니다. 특히 상단 헤더나 하단 푸터 같은 부분은 어떤 페이지든 관계없이 동일한 부분들이기 때문입니다.
오늘은 flask로 웹사이트를 만드는 경우 중복되는 html을 어떻게 처리하는지에 대해서 다뤄보고자 합니다. flask의 경우 jinja2를 템플릿 언어로 사용하는데, {% include %}를 활용하면, 중복되는 html을 처리할 수 있습니다.
사용법은 다음과 같습니다. 중복되는 부분들을 또 다른 html 문서로 각각 작성한 후, 중복되는 부분에는 다음과 같이 한줄의 코드로 대체해주는 것입니다.
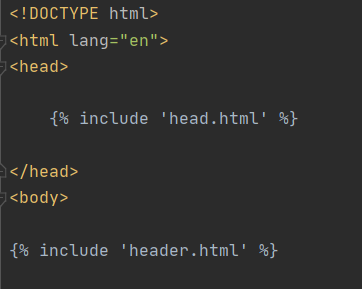
{% include 'head.html' %}
{% include 'header.html' %}
{% include 'nav.html' %}
{% include 'footer.html' %}
등으로 말입니다.

만약 페이지가 5개 이내의 작은 규모의 웹사이트면, 이 기능이 절실하게 필요하지 않을 수 있어도, 페이지가 10, 100개 이상이라면 이 기능 없이는 작업이 거의 불가능해집니다. 중복되는 요소에서 뭐 하나를 수정하려고 하면, 그 10개, 100개 되는 html 문서를 모두 손봐야 하기 때문입니다.
전 처음에 flask에는 이 기능이 없는 줄 알고 식겁했다가, 다행히 존재한다는 것을 알고 안도했던 기억이 있습니다.
'Dev > python' 카테고리의 다른 글
| [python] 이번 달의 첫 시간과 마지막 시간을 알고 싶다면? 2021-01-01 00:00:00 과 2021-01-31 23:59:59 (2) | 2021.01.05 |
|---|---|
| [python] 리스트 내 중복된 요소 없애고 하나씩만 남게 하는 3가지 방법 (2) | 2021.01.04 |
| [flask+jinja2] 행 개수 세기, 문자열 길이 산출하기, length 필터 (0) | 2020.12.18 |
| [python] 튜플의 값을 바꿔주려면? 리스트로 변환한 후 다시 튜플로 (0) | 2020.12.14 |
| [python] 리스트들의 교집합 찾기(set 활용) (0) | 2020.12.07 |
| [python] 파이참 venv 가상환경 만들고 간단한 예제 코드 실행하기 (window 10) (9) | 2020.10.09 |
| [flask] flask로 웹 어플리케이션 만들기 (코로나19 오늘 확진자 수 알림) (0) | 2020.10.08 |
| [python] 소수(prime number) 구하기, primePy 모듈 활용 (8) | 2020.10.07 |