반응형
제이쿼리의 before() 메소드를 사용하면 선택한 요소의 앞에 새로운 요소를 추가할 수 있습니다. after() 메소드는 선택한 요소의 뒤에 요소를 추가해줍니다.
before()
먼저 before() 메소드를 사용해보겠습니다. button을 클릭하면 아이디가 test1인 요소 앞에 새로운 요소가 들어가도록 코드를 짜봤습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--제이쿼리-->
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
</head>
<body>
<p id='test1'>테스트1</p>
<p id='test2'>테스트2</p>
<button>버튼</button>
<script>
$('button').click(function(){
$('#test1').before('<p>테스트1 앞에 들어왔나요?</p>');
});
</script>
</body>
</html>
|
cs |
웹페이지를 열어보겠습니다.

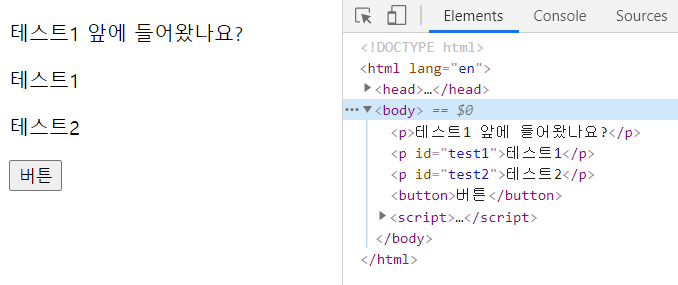
이제 버튼을 클릭해보겠습니다.

테스트1 앞에 새로운 문구가 추가되었음을 확인하실 수 있습니다. 오른쪽 개발자 도구 화면을 보시면 좀 더 명확하게 확인하실 수 있습니다.
after()
이번에는 button을 클릭하면 아이디가 test1인 요소 뒤에 새로운 요소가 들어가도록 코드를 짰습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--제이쿼리-->
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
</head>
<body>
<p id='test1'>테스트1</p>
<p id='test2'>테스트2</p>
<button>버튼</button>
<script>
$('button').click(function(){
$('#test1').after('<p>테스트1 뒤에 들어왔나요?</p>');
});
</script>
</body>
</html>
|
cs |
처음 화면은 아까와 동일합니다. 그러나 버튼을 클릭하면 이번에는 테스트1 뒤에 새로운 요소가 들어옵니다.

관련 글
'Dev > javascript' 카테고리의 다른 글
| [javascript] 예외 처리 방법, try, catch, finally (2) | 2022.06.18 |
|---|---|
| [jQuery] attr 메소드 사용법 (0) | 2022.06.17 |
| [jquery] 체크박스 체크 여부 확인하기 (2) | 2022.02.22 |
| [javascript] 오늘 날짜를 yyyy-MM-dd 형식으로 나타내기 (0) | 2022.02.21 |
| [javascript] 몫과 나머지 구하기 (1) | 2021.05.22 |
| [jquery] 아주 유용하게 쓰이는 append() 메서드 사용법 (2) | 2021.05.20 |
| [javascript] 문자열을 정수형 또는 실수형으로 변환하려면, parseInt(), parseFloat() (2) | 2021.05.19 |
| [javascript] 문자열과 배열의 길이를 알려주는 length 속성 (0) | 2021.03.26 |