안녕하세요. 비스카이비전입니다. 오늘은 javascript에서 예외 처리를 어떻게 하는지에 대해 살펴보도록 하겠습니다.
예외 처리란?
이 글을 찾아오시게 된 분들은 예외 처리라는 것이 어떤 것인지 대부분 아시는 상황에서 javascript에서는 예외 처리를 어떻게 하는지 궁금해서 오신 분들일 것입니다. 예외 처리에 대해 간단히 말씀드리면, 에러가 발생했을 때 프로그램이 멈추지 않고 계속해서 진행될 수 있게 하는 일종의 기법이라고 생각하시면 됩니다. 프로그램이 에러로 인해서 작동하지 않는 것보다 큰 문제는 없기 때문에 에러가 발생하더라도 프로그램은 어떻게든 계속 작동이 되는 상태로 남겨줄 필요가 있습니다. 웹사이트나 응용 프로그램을 사용하는 사람들은 절대로 개발자가 원하는 방식대로만 움직여주지 않습니다. 이런 저런 오류가 발생할 것에 대한 대비를 해줘야 합니다.
javascript에서의 예외 처리
파이썬에서는 try, except, finally 구문으로 예외 처리를 해주는 반면, javascript에서는 try, catch, finally 구문으로 예외 처리를 합니다.
try {
코드
} catch {
코드
} finally {
코드
}
"try 안의 코드에서 문제가 발생했을 때는, catch 안의 코드를 실행해줘"라는 의미가 됩니다. finally 안의 코드는 예외 발생 여부와 상관 없이 항상 실행되는 부분입니다. 따라서 finally는 사용해도 되고, 안 사용해도 됩니다.
예외 처리 예제
간단한 예제를 통해 javascript에서 어떻게 예외 처리를 하는지 살펴보겠습니다.
var a = 7;
var c = a + b;
console.log('여기까지 왔니?');
console.log(c);
console.log('끝');
위 코드를 실행하면 예외가 발생합니다. 왜냐하면, 선언하지 않은 b라는 변수를 a에 더해줬기 때문입니다. 두번째 줄에서 예외가 발생하면서 세번째 행부터는 실행되지 않습니다.

예외가 발생하더라도 일단은 프로그램이 멈추지 않게 하려면, 위 코드를 다음과 같이 바꿔줘야 합니다.
try {
var a = 7;
var c = a + b;
console.log('여기까지 왔니?');
console.log(c);
} catch (e) {
console.log('여기로 왔어?');
console.log(e);
}
console.log('끝');
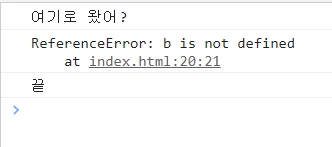
var c = a + b;에서 예외가 발생하기 때문에 catch 로 넘어옵니다. 콘솔에 '여기로 왔어?'를 띄워준 후, try 안에서 어떤 에러가 발생했었는지 메시지도 보여줍니다. 중요한 점은 try, catch 구문을 지나 console.log('끝'); 행도 실행을 시킨다는 것입니다. 즉, 프로그램이 에러로 인해 멈추지 않고 계속해서 실행되었다는 뜻입니다.

지금까지 javascript에서 어떻게 예외 처리를 하는지 간단히 알아봤습니다. 예외 처리 능력은 코딩을 실무에 활용하게 되는 순간부터 정말 중요해집니다. 개발을 직으로 삼고 싶은 분들은 가능하다면 취업 전에 꼭 사람들에게 제공하는 서비스 또는 프로그램을 만들어보십시오. 웹 사이트도 좋고, 스마트폰 애플리케이션도 좋고, 데스크톱 응용 프로그램도 좋습니다. 그러면 자연스레 예외 처리의 필요성을 알게 될 뿐만 아니라, 처리 능력도 함양하실 수 있을 것입니다.
'Dev > javascript' 카테고리의 다른 글
| [javascript] 문자열이 특정 문자열로 시작하는지 확인하기, 문자열.startsWith() (0) | 2022.08.30 |
|---|---|
| [VUE] 컴포넌트 이름은 multi-word이어야 한다고 합니다 (0) | 2022.08.21 |
| vue cli 설치 및 vue 프로젝트 생성 방법 정리 (4) | 2022.08.20 |
| [jQuery] 특정 요소에 담긴 text 정보 얻기, text() 메서드 (0) | 2022.07.28 |
| [jQuery] attr 메소드 사용법 (0) | 2022.06.17 |
| [jquery] 체크박스 체크 여부 확인하기 (2) | 2022.02.22 |
| [javascript] 오늘 날짜를 yyyy-MM-dd 형식으로 나타내기 (0) | 2022.02.21 |
| [jquery] before() 메소드와 after() 메소드 사용법 (2) | 2021.05.24 |