PC에 node.js를 설치했으면 npm 명령어를 터미널에서 사용할 수 있습니다. npm은 파이썬의 pip와 같은 패키지 매니저입니다. 어떤 패키지를 설치하고 삭제할 때 주로 사용됩니다.
그런데 간혹 node.js를 설치하고 npm 명령어를 실행했을 때 안 되는 경우가 있습니다. 저는 npm이 PATH에 자동으로 추가가 안 되었나 싶었는데, 그냥 PC를 재부팅하고 난 후 npm 명령어를 입력해보니 되더라고요. 역시 재부팅이 국룰입니다.

npm 명령어 사용이 가능한 상태면, 이제 vue cli를 설치해보겠습니다.

vue cli 설치하는 방법
vue cli는 vue 프로젝트의 개발환경을 설정하는 것을 도와주는 프로그램이라고 보시면 됩니다. 다음 명령을 터미널에서 실행하면 vue cli가 설치됩니다.
npm install -g @vue/cli

만약 최신 버전이 아니라 vue cli의 어떤 특정 버전을 설치하고자 하면 @버전을 뒤에 붙여주면 됩니다.
npm install -g @vue/cli@4.5.11
vue 프로젝트 생성
vue cli가 설치되었다면 vue 프로젝트를 생성해보겠습니다. 터미널에서 다음 명령을 실행합니다.
vue create 프로젝트명
프로젝트명 대신에 원하시는 프로젝트 이름을 넣으시면 됩니다. 예를 들어, test_project를 프로젝트명으로 해보겠습니다.

Vue 3과 Vue 2 중에 Vue 3을 선택한 후에 엔터키를 누릅니다. 방향키로 선택할 수 있습니다. 프로젝트 생성이 완료되면 test_project라는 디렉토리가 생성되었을 것이고 그 안에 다음과 같은 디렉토리와 파일들이 들어가 있을 것입니다.

vue cli 덕분에 복잡한 프로젝트 내부 구성을 쉽게 할 수 있는 것입니다.

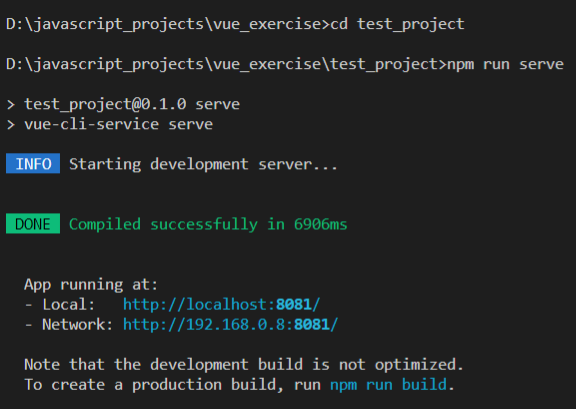
가이드를 해준 것처럼 우선 test_project로 디렉토리 이동을 한 후에, npm run serve 명령을 실행하면 개발 서버가 실행되어 미리보기 웹 페이지를 띄우고 확인할 수 있습니다.
cd test_project
npm run serve

Local: 옆에 있는 주소를 웹 브라우저에 입력하거나 Ctrl 키를 누르신 상태에서 클릭하시면 다음과 같은 웹 페이지가 열릴 것입니다. 그러면 프로젝트 생성이 제대로 이뤄졌다고 보시면 됩니다.

'Dev > javascript' 카테고리의 다른 글
| [jQuery] 클릭된 html 요소의 텍스트를 추출하는 방법 (0) | 2023.04.12 |
|---|---|
| [VUE] bootstrap 설치하기 (npm으로 설치) (0) | 2022.09.03 |
| [javascript] 문자열이 특정 문자열로 시작하는지 확인하기, 문자열.startsWith() (0) | 2022.08.30 |
| [VUE] 컴포넌트 이름은 multi-word이어야 한다고 합니다 (0) | 2022.08.21 |
| [jQuery] 특정 요소에 담긴 text 정보 얻기, text() 메서드 (0) | 2022.07.28 |
| [javascript] 예외 처리 방법, try, catch, finally (2) | 2022.06.18 |
| [jQuery] attr 메소드 사용법 (0) | 2022.06.17 |
| [jquery] 체크박스 체크 여부 확인하기 (2) | 2022.02.22 |